How to build a Context-Menu
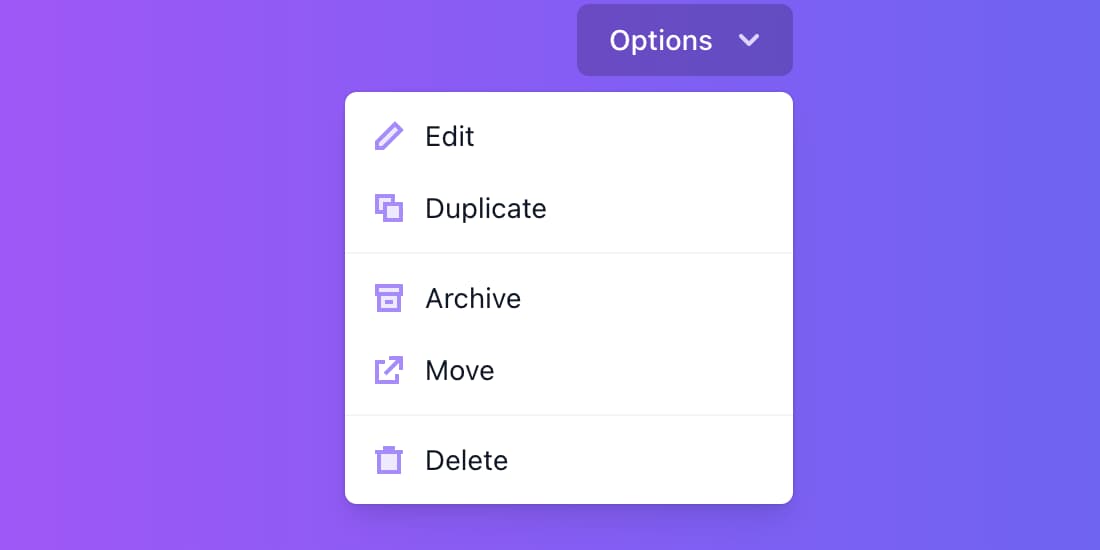
Context menus are menus that appear upon user interaction. They have many names: pop-up menus, dropdown menus, or contextual menus.

A comprehensive guide to creating intuitive context menus
This post focuses on desktop menu, but it's a gem of details for building robust context-menu on the web as well.